HTML: ラジオボタンとチェックボックス Radio button and Checkbox
アンケートやフォームに必要なラジオボタンやチェックボックスを作成する。
input要素のtypeでradioを指定すると、ラジオボタンへ、checkboxを指定するとチェックボックスになる。nameは選択肢グループの共通のものを指定し、valueはサーバに送信する値を指定する。checkedはcheckedにしておけば、予め選択された状態になる。
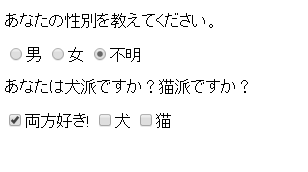
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>犬猫アンケート</title> </head> <body> <p>あなたの性別を教えてください。</p> <input type="radio" name="gender" value="otoko">男 <input type="radio" name="gender" value="onna">女 <input type="radio" name="gender" value="fumei" checked="checked">不明 <p>あなたは犬派ですか?猫派ですか?</p> <input type="checkbox" name="animal" value="both" checked="checked">両方好き! <input type="checkbox" name="animal" value="dog" >犬 <input type="checkbox" name="animal" value="cat" >猫 </body> </html>
●ブラウザでの見え方

Book:詳細! PHP 7+MySQL 入門ノート を買ってきた
先日、Web業界に勤めるエンジニアとたまたま話す機会があったので、未経験からWeb系に行くにはどんなスキルが必要かと尋ねたところ、「たくさん」と言われた。笑
そして、まずは好き嫌いせずに何でもやって、もしも転職するなら何か公開できるものを作っておいた方が良いとアドバイスを受けた。そして、やはり自発的に技術を習得していくということはそれ以上に大事らしい。

- 作者: 大重美幸
- 出版社/メーカー: ソーテック社
- 発売日: 2016/07/01
- メディア: 単行本
- この商品を含むブログを見る
HTMLやCSS以外も並行して何かやったほうがいいとのことだったので、とりあえず巷で比較的易しい?と噂されるPHPから始めてみることにしました。
昨年、PHP 5から7へメジャーアップデートされたとのこと、そして、2016年7月発売された詳細! PHP 7+MySQL 入門ノートというAmazonでも評価の高い本があったので、購入してきました。
HMTLを少しかじっているためか、コードを見るということには段々慣れてきてる気がする。ブログを書いている時点では、進捗度的P.41/527なので、既に10分の1程度は消化できました。
本当にWeb関係に進むのであれば、サーバサイドの言語は知っておいた方が絶対良いとのことなので、まずはPHPということで始めてみようと思います。
このPHP本とHTML and CSS: Design and Build Websitesが一通り終わったら、PHPも利用した公開サイトを作ってみよう。
HTML: 画像 img
img要素を使うことで、htmlファイルに画像を組み込むことができる。
img要素は終了タグの必要がなく、終了タグの必要がないものを空要素(empty element)と呼ぶ。
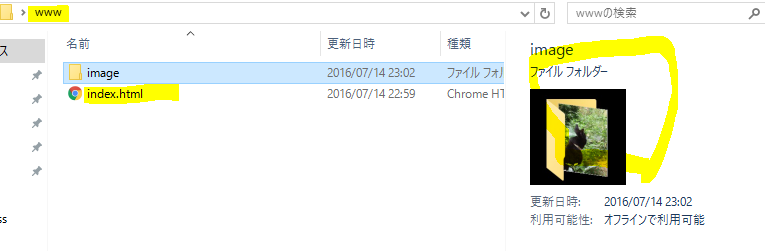
今回、デスクトップ上にwwwのフォルダを作成し、そのフォルダの中には、index.htmlとimageフォルダを置く。
imageフォルダには、こっそり猫.jpgを置く。

下記の例では、srcで"imageフォルダの配下のこっそり猫.jpg"を指定しており、
altは画像が表示されないときの別名、widthは幅、heightで高さを指定している。
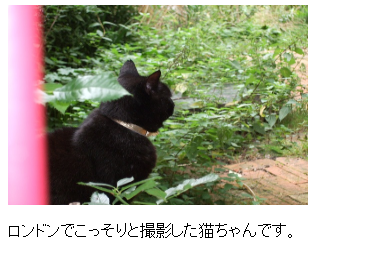
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <img src="image/こっそり猫.jpg" alt="cat" width="600" height="450"> <p>ロンドンでこっそりと撮影した真黒な猫ちゃんです。</p> </body> </html>
●ブラウザでの見え方

ちなみにmeta charsetで文字コードを"utf-8"と指定する。
指定しなかった場合、ブラウザによっては文字化けが起きる。
meta charsetはhead要素の中に入れる。
<head> <meta charset="utf-8"> </head>
Book: フロントエンジニアの教科書
今日、注文していたフロントエンドエンジニアの教科書が届きました。
本屋で少し立ち読みしていた時に、フロントエンジニアとはどういう職種なのかといったことを、その役割や変遷を踏まえ説明しているところが良いと感じ、じっくりと読んでみたいと思い購入を決定。
Chapter 1~4と四部構成で紙面は全部白黒ですが、Chapter 1が職種・業務紹介、Chapter 2はフロントエンジニアに関わること、どんな技術があるのか、できるのかといったことを解説。
Chapter 3以降からは技術手法に焦点をあてた内容となっています。まずは、Chapter 1だけじっくり読んで、今やってるHTML and CSS: Design and Build Websitesが終わったらさらっと読んでいこうと思ってます。

- 作者: (株)クロノドライブ
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2012/12/26
- メディア: 単行本
- 購入: 1人 クリック: 17回
- この商品を含むブログ (2件) を見る
Linux:Linux Mint 18 "Sarah" Cinnamon をインストールしてみた
Linux Mint 18 "Sarah" Cinnamon をUbuntu 16.04が入っていたノートPCにインストールしてみました。Windows 8.1 -> Windows 10 -> Windows 8.1 -> Ubuntu 15.10 -> Ubuntu 16.04 -> Mint 18 みたいな遍歴を辿ってきた完全に気まぐれ新OSインストールPC化されているDellのinspiron 11君です。Mint 18はLinux mintのHPからダウンロードできます。
続きを読む