HTML: 画像 img
img要素を使うことで、htmlファイルに画像を組み込むことができる。
img要素は終了タグの必要がなく、終了タグの必要がないものを空要素(empty element)と呼ぶ。
今回、デスクトップ上にwwwのフォルダを作成し、そのフォルダの中には、index.htmlとimageフォルダを置く。
imageフォルダには、こっそり猫.jpgを置く。

下記の例では、srcで"imageフォルダの配下のこっそり猫.jpg"を指定しており、
altは画像が表示されないときの別名、widthは幅、heightで高さを指定している。
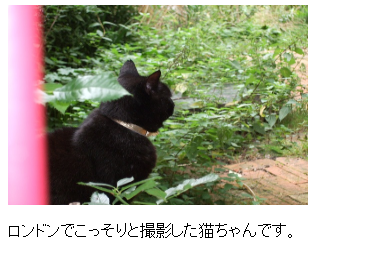
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <img src="image/こっそり猫.jpg" alt="cat" width="600" height="450"> <p>ロンドンでこっそりと撮影した真黒な猫ちゃんです。</p> </body> </html>
●ブラウザでの見え方

ちなみにmeta charsetで文字コードを"utf-8"と指定する。
指定しなかった場合、ブラウザによっては文字化けが起きる。
meta charsetはhead要素の中に入れる。
<head> <meta charset="utf-8"> </head>